Raster / Grid Elemente,
Raster oder Grids
Hier sehen Sie einige Beispiele zu den Rastern oder auch Grids die im Template des TYPO3 Sitepackage enthalten sind. Mit Rasterelementen kann eine mehrspaltigkeit erzeugt werden. Die Breiten und Position der Raster können Sie individuell im vorhandenen CSS-Grid im Backend einstellen. In die Spalten der Raster kann generell jedes Element eingesetzt werden, die Anzahl der Elemente pro Spalte ist nicht begrenzt.
Ein altes Telefon,
Eine Überschrift
Elit Pellentesque dictum lobortis cursus Proin sociis Nullam Sed Lorem sem. Wisi euismod Mauris wisi tortor suscipit sem Cras id ipsum et. Pellentesque et In volutpat accumsan id Curabitur laoreet Curabitur Nam ante.
Foldout Elemente,
Ein Foldout Elelement
Foldout-Elemente können alle anderen Inhaltselemente enthalten.
Ein altes Telefon,
Eine Überschrift
Elit Pellentesque dictum lobortis cursus Proin sociis Nullam Sed Lorem sem. Wisi euismod Mauris wisi tortor suscipit sem Cras id ipsum et. Pellentesque et In volutpat accumsan id Curabitur laoreet Curabitur Nam ante.
Grid oder Raster Element,
Ein 2 spaltiges Raster/Grid Element
Grids können individuell gesetzt werden.
Grid oder Raster Element,
Ein 3 spaltiges Raster/Grid Element
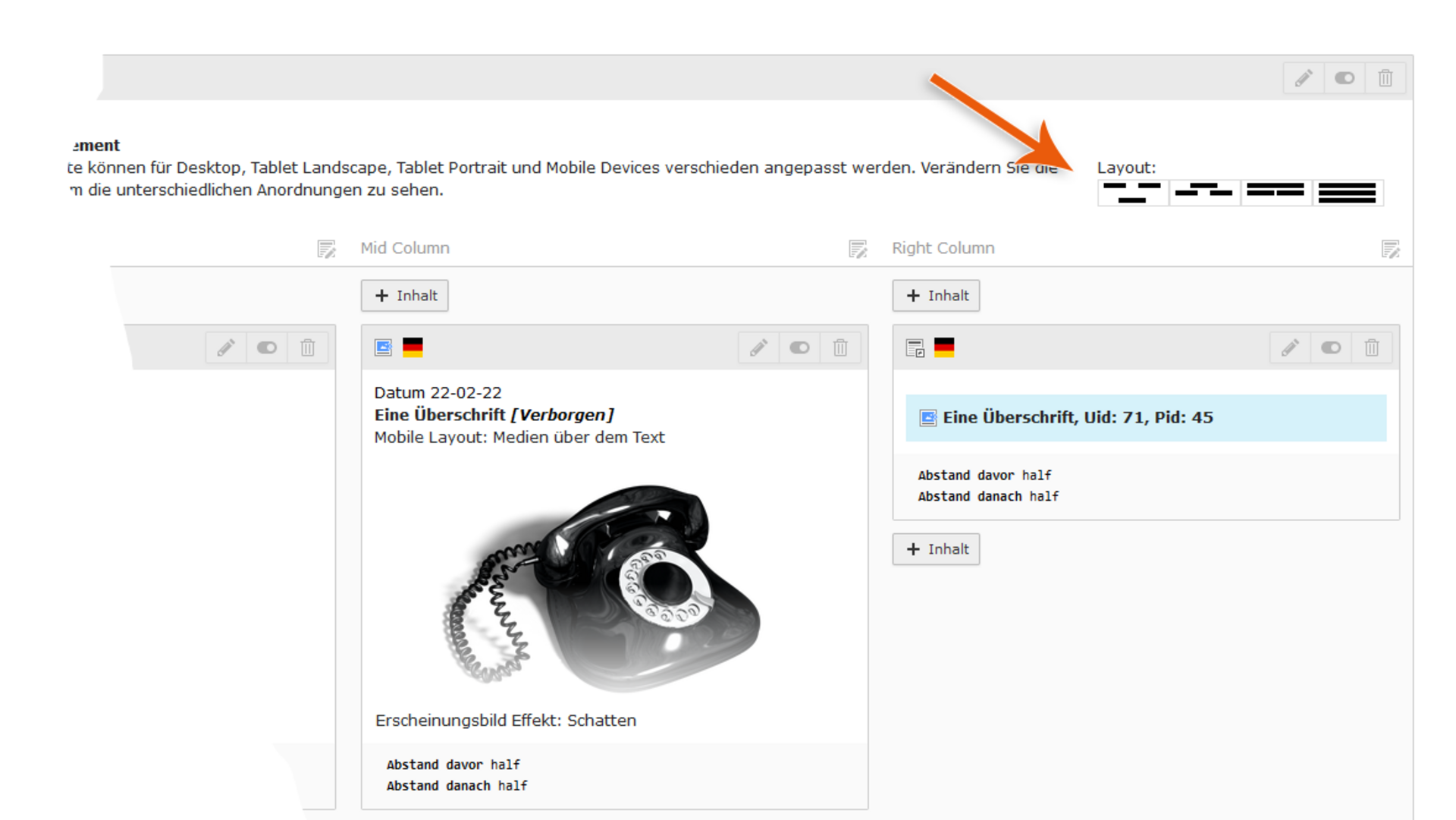
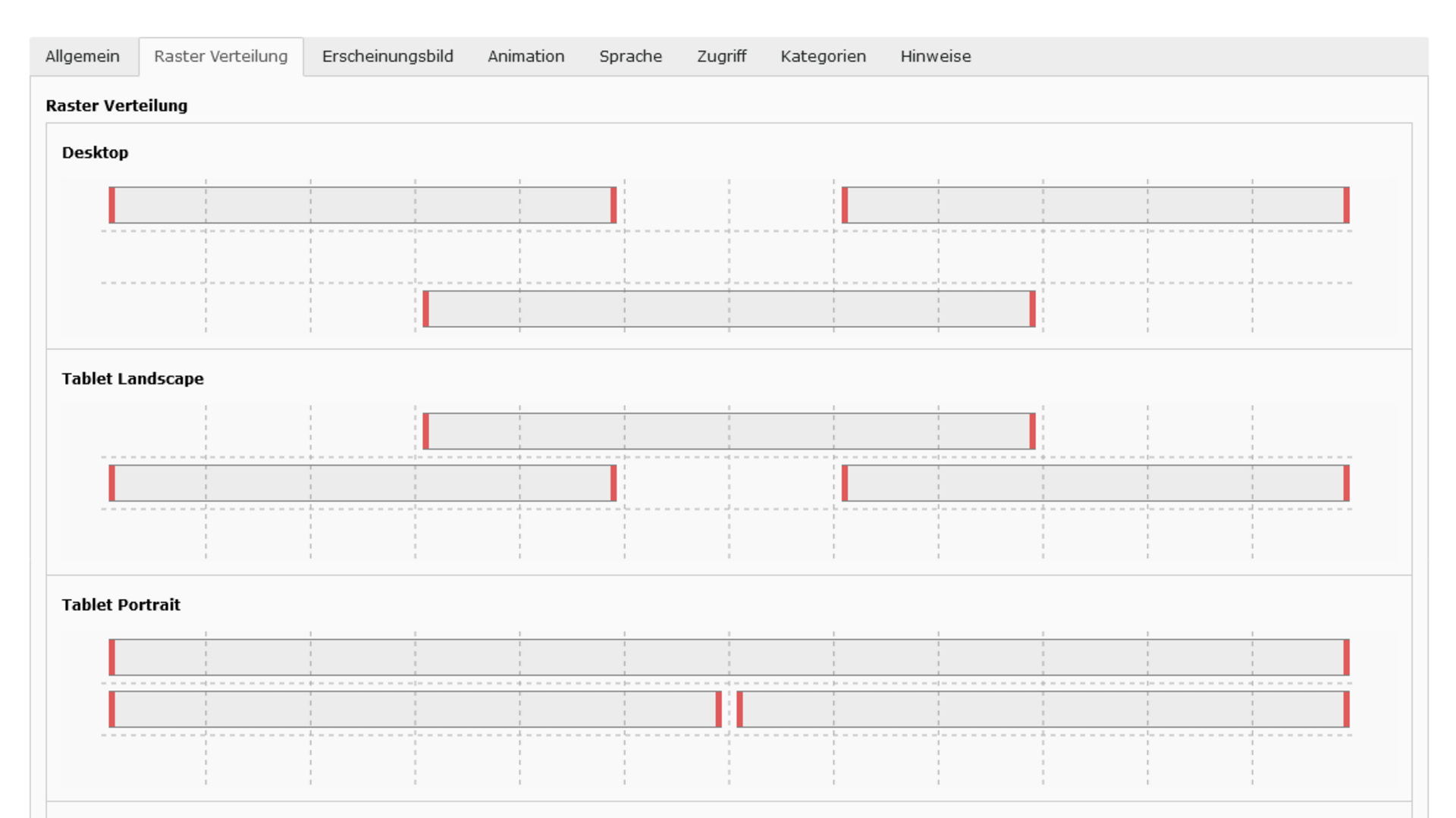
Die Spalten der Raster-Elemente können für Desktop, Tablet Landscape, Tablet Portrait und Mobile Devices verschieden angepasst werden. Verändern Sie die Breite des Browser Fensters, um die unterschiedlichen Anordnungen zu sehen.
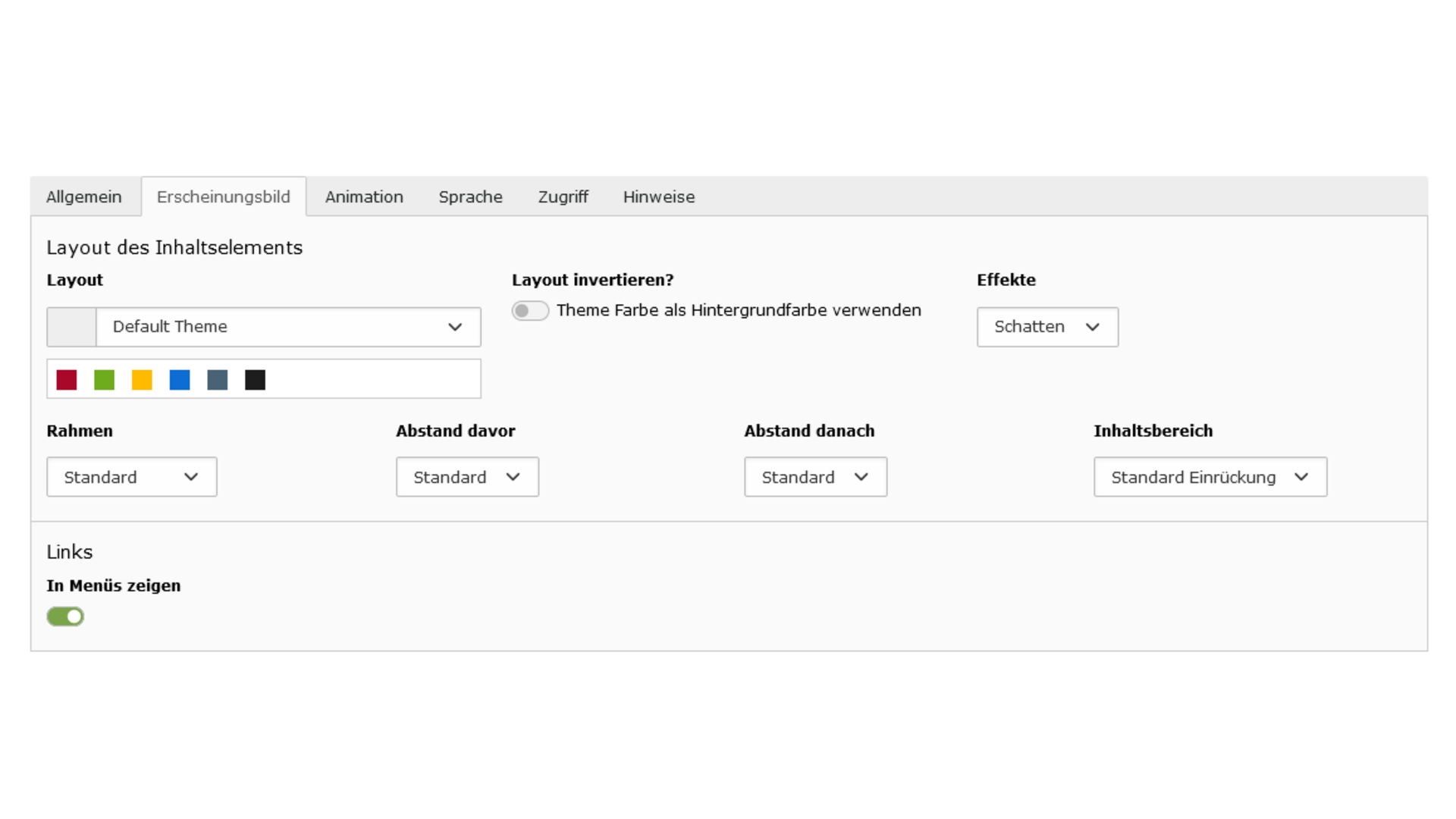
Erscheinungsbild Effekt: Schatten
Erscheinungsbild Effekt: Schatten
Erscheinungsbild Effekt: Schatten
Grid oder Raster Element,
Ein 3 spaltiges Raster/Grid Element
Raster-Elemente können ebenfalls, wie alle anderen Elemente, verschiedene Theme Farben erhalten. Referenzen von Raster-Elementen können das Erscheinungsbild überschreiben.
Ein altes Telefon,
Eine Überschrift
Elit Pellentesque dictum lobortis cursus Proin sociis Nullam Sed Lorem sem. Wisi euismod Mauris wisi tortor suscipit sem Cras id ipsum et. Pellentesque et In volutpat accumsan id Curabitur laoreet Curabitur Nam ante.
Ein altes Telefon,
Eine Überschrift
Elit Pellentesque dictum lobortis cursus Proin sociis Nullam Sed Lorem sem. Wisi euismod Mauris wisi tortor suscipit sem Cras id ipsum et. Pellentesque et In volutpat accumsan id Curabitur laoreet Curabitur Nam ante.
Container wachsen mit...
Container wachsen mit...
Container wachsen mit...
Container wachsen mit
Ein altes Telefon,
Eine Überschrift
Elit Pellentesque dictum lobortis cursus Proin sociis Nullam Sed Lorem sem. Wisi euismod Mauris wisi tortor suscipit sem Cras id ipsum et. Pellentesque et In volutpat accumsan id Curabitur laoreet Curabitur Nam ante.
Der jeweils letzte Container in einer Spalte füllt den verbleibenden Platz auf damit die Hintergründe unten bündig sind.
Grid oder Raster Element,
Ein 3 spaltiges Raster/Grid Element
Raster-Elemente können ebenfalls, wie alle anderen Elemente, verschiedene Theme Farben erhalten. Referenzen von Raster-Elementen können das Erscheinungsbild überschreiben.
Ein altes Telefon,
Eine Überschrift
Elit Pellentesque dictum lobortis cursus Proin sociis Nullam Sed Lorem sem. Wisi euismod Mauris wisi tortor suscipit sem Cras id ipsum et. Pellentesque et In volutpat accumsan id Curabitur laoreet Curabitur Nam ante.
Ein altes Telefon,
Eine Überschrift
Elit Pellentesque dictum lobortis cursus Proin sociis Nullam Sed Lorem sem. Wisi euismod Mauris wisi tortor suscipit sem Cras id ipsum et. Pellentesque et In volutpat accumsan id Curabitur laoreet Curabitur Nam ante.
Container wachsen mit...
Container wachsen mit...
Container wachsen mit...
Container wachsen mit
Ein altes Telefon,
Eine Überschrift
Elit Pellentesque dictum lobortis cursus Proin sociis Nullam Sed Lorem sem. Wisi euismod Mauris wisi tortor suscipit sem Cras id ipsum et. Pellentesque et In volutpat accumsan id Curabitur laoreet Curabitur Nam ante.
Der jeweils letzte Container in einer Spalte füllt den verbleibenden Platz auf damit die Hintergründe unten bündig sind.